Information Callouts
Edit this pageCallouts can be used to highlight contextual information, and can be used with the Documentation (Page Builder) blueprint. There are 5 different callout variants:
Info 🎓
Question ❓
Warning 🚨
Bug 🐛
Exercise 📝
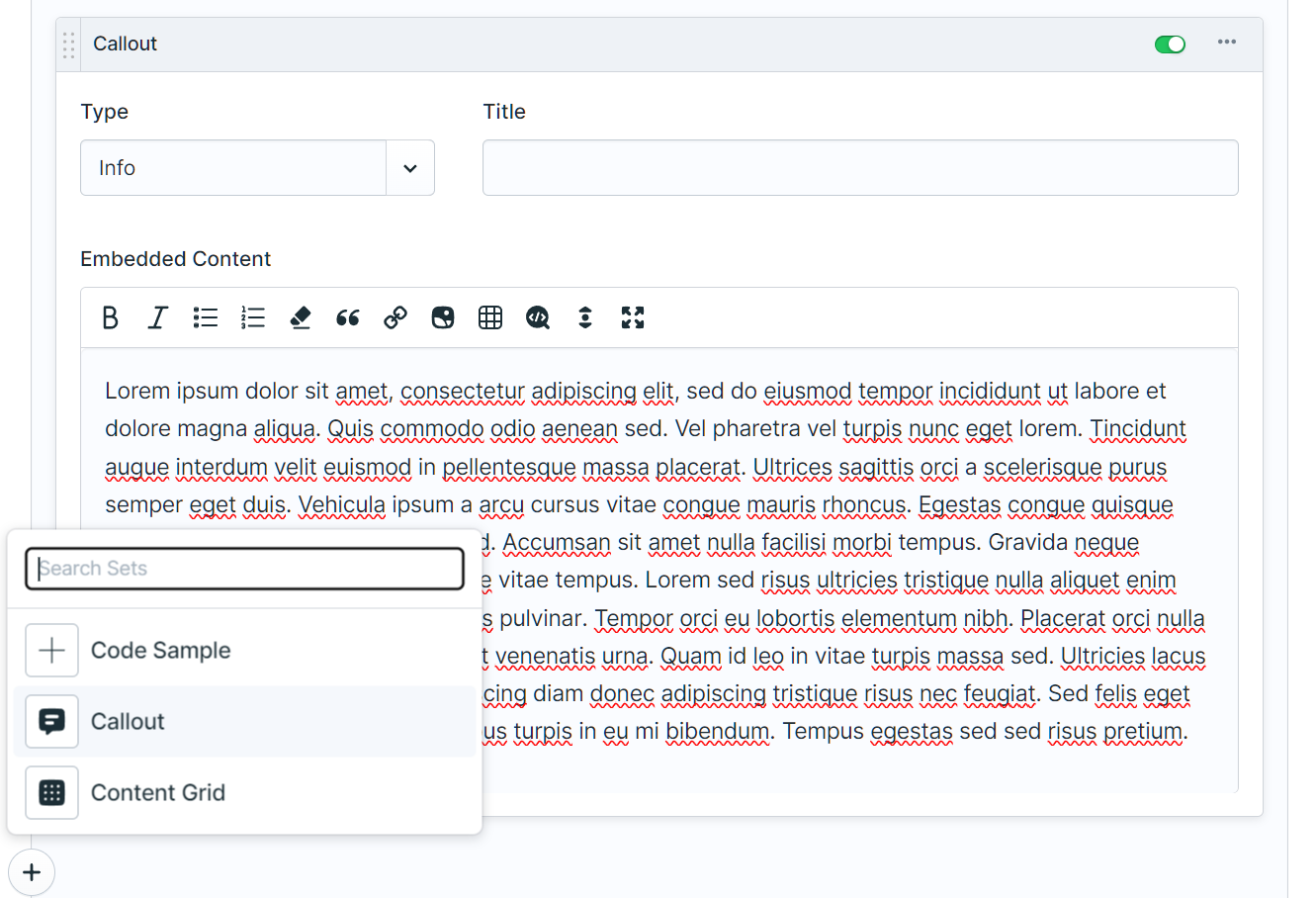
Each callout utilizes a different icon and color scheme. To add a callout to a page, select the "Callout" option from the set picker.

Example Info Callout
An example "Info" callout, without a title:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis commodo odio aenean sed. Vel pharetra vel turpis nunc eget lorem. Tincidunt augue interdum velit euismod in pellentesque massa placerat. Ultrices sagittis orci a scelerisque purus semper eget duis. Vehicula ipsum a arcu cursus vitae congue mauris rhoncus. Egestas congue quisque egestas diam in arcu cursus euismod. Accumsan sit amet nulla facilisi morbi tempus. Gravida neque convallis a cras semper auctor neque vitae tempus. Lorem sed risus ultricies tristique nulla aliquet enim tortor. Euismod quis viverra nibh cras pulvinar. Tempor orci eu lobortis elementum nibh. Placerat orci nulla pellentesque dignissim enim sit amet venenatis urna. Quam id leo in vitae turpis massa sed. Ultricies lacus sed turpis tincidunt id aliquet. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis. Enim sed faucibus turpis in eu mi bibendum. Tempus egestas sed sed risus pretium.
Example Question Callout
An example "Question" callout, with a title:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis commodo odio aenean sed. Vel pharetra vel turpis nunc eget lorem. Tincidunt augue interdum velit euismod in pellentesque massa placerat. Ultrices sagittis orci a scelerisque purus semper eget duis. Vehicula ipsum a arcu cursus vitae congue mauris rhoncus. Egestas congue quisque egestas diam in arcu cursus euismod. Accumsan sit amet nulla facilisi morbi tempus. Gravida neque convallis a cras semper auctor neque vitae tempus. Lorem sed risus ultricies tristique nulla aliquet enim tortor. Euismod quis viverra nibh cras pulvinar. Tempor orci eu lobortis elementum nibh. Placerat orci nulla pellentesque dignissim enim sit amet venenatis urna. Quam id leo in vitae turpis massa sed. Ultricies lacus sed turpis tincidunt id aliquet. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis. Enim sed faucibus turpis in eu mi bibendum. Tempus egestas sed sed risus pretium.
Example Warning Callout
An example "Warning" callout with an embedded code sample:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis commodo odio aenean sed. Vel pharetra vel turpis nunc eget lorem. Tincidunt augue interdum velit euismod in pellentesque massa placerat. Ultrices sagittis orci a scelerisque purus semper eget duis. Vehicula ipsum a arcu cursus vitae congue mauris rhoncus. Egestas congue quisque egestas diam in arcu cursus euismod. Accumsan sit amet nulla facilisi morbi tempus.
<?php
$app = require_once __DIR__.'/../bootstrap/app.php';
$kernel = $app->make(Kernel::class);
$response = $kernel->handle(
$request = Request::capture()
)->send();
$kernel->terminate($request, $response);
Gravida neque convallis a cras semper auctor neque vitae tempus. Lorem sed risus ultricies tristique nulla aliquet enim tortor. Euismod quis viverra nibh cras pulvinar. Tempor orci eu lobortis elementum nibh. Placerat orci nulla pellentesque dignissim enim sit amet venenatis urna. Quam id leo in vitae turpis massa sed. Ultricies lacus sed turpis tincidunt id aliquet. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis. Enim sed faucibus turpis in eu mi bibendum. Tempus egestas sed sed risus pretium.
Example Bug Callout
An example "Bug" callout:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis commodo odio aenean sed. Vel pharetra vel turpis nunc eget lorem. Tincidunt augue interdum velit euismod in pellentesque massa placerat. Ultrices sagittis orci a scelerisque purus semper eget duis. Vehicula ipsum a arcu cursus vitae congue mauris rhoncus. Egestas congue quisque egestas diam in arcu cursus euismod. Accumsan sit amet nulla facilisi morbi tempus. Gravida neque convallis a cras semper auctor neque vitae tempus. Lorem sed risus ultricies tristique nulla aliquet enim tortor. Euismod quis viverra nibh cras pulvinar. Tempor orci eu lobortis elementum nibh. Placerat orci nulla pellentesque dignissim enim sit amet venenatis urna. Quam id leo in vitae turpis massa sed. Ultricies lacus sed turpis tincidunt id aliquet. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis. Enim sed faucibus turpis in eu mi bibendum. Tempus egestas sed sed risus pretium.
Example Exercise Callout
An example "Exercise" callout:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis commodo odio aenean sed. Vel pharetra vel turpis nunc eget lorem. Tincidunt augue interdum velit euismod in pellentesque massa placerat. Ultrices sagittis orci a scelerisque purus semper eget duis. Vehicula ipsum a arcu cursus vitae congue mauris rhoncus. Egestas congue quisque egestas diam in arcu cursus euismod. Accumsan sit amet nulla facilisi morbi tempus. Gravida neque convallis a cras semper auctor neque vitae tempus. Lorem sed risus ultricies tristique nulla aliquet enim tortor. Euismod quis viverra nibh cras pulvinar. Tempor orci eu lobortis elementum nibh. Placerat orci nulla pellentesque dignissim enim sit amet venenatis urna. Quam id leo in vitae turpis massa sed. Ultricies lacus sed turpis tincidunt id aliquet. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis. Enim sed faucibus turpis in eu mi bibendum. Tempus egestas sed sed risus pretium.
Customizing Callouts
The template for callouts can be found within the documentation page builder folder at:
resources/views/documentation/page/_callout.antlers.html
By default, it is a wrapper around the default documentation page builder:
resources/views/documentation/page/_callout.antlers.html
{{ partial:alert type="{callout_type}" }}
{{ if callout_title }}
<h3 class="p-0 m-0">{{ callout_title }}</h3>
{{ /if }}
{{ partial:documentation/page :content="embedded_content" /}}
{{ /partial:alert }}
